Cross-platform Mobile App Development Frameworks Comparison in 2020
By Tharindu LakshanCross-platform Mobile App Development Frameworks Comparison in 2020
Mobile application development has become one of the critical areas in software development industry. In the earlier days, only option was to develop mobile apps using native development frameworks. If an App is intended to publish in both IOS and Android environments then it should be developed separately. For that developers should have the knowledge of both ISO and Android development stacks. But that was a quite expensive and time-consuming task. Because of that developers started looking for alternative solutions. As a result of that cross platform mobile development frameworks were created. In there, main objective was to develop native-like, efficient and optimized mobile apps using single codebase for both environments. Table1 depicts some of the advantages and disadvantages of both approaches. Choosing the most suitable development platform for building a mobile app is really important. In this article I will compare the existing most popular cross platform development frameworks.
Native
- Utilize all the platform's abilities more efficiently (integration with hardware, gestures recognition, multitouch events)
- Well optimized (when solution requires processing large amounts of data on the client side)
- Expensive (Time, cost)
- Have to do lots of works for even a small change
Cross Platform
- Write Once Run Anywhere (Reusability of the code)
- Low cost and time saving
- Integration problems with hardware
- Not suitable for complex stuff like running machine learning algorithms
- Better for when you need a web app shell without major integrations with third-party resources
There are several cross-platform development frameworks are used today for building mobile apps and each of them have both pros and cons. In here I have picked most competitive and popular frameworks in 2020.
React Native
React-Native was launched by Facebook in 2015. Initially Facebook developed a library called ReactJS to re-build the Facebook web application. After couple of years, it was become very popular between developers and that led to creation of React-Native framework for mobile development. In React-Native JavaScript or TypeScript can be used for the development.
Pros :
- 80% of the code can be shared across Android and ISO Platforms
- Changes made in the code reflects within few seconds (Hot loading)
- Ability develop native like user interfaces
- Since React-Native was created on 5 years ago, currently it has a huge Community Support and Thousands of built-in libraries
- Gives access to native functionalities like camera accelerometer, Gyroscope and etc.
Cons:
- Not fully cross-platform (For some functionalities you will have to access the native components and modify the code)
- Ex: Camera, Location access, Accelerometer
- React-Native is incapable of handling high performance 3D animations, CPU intensive works.
- Involves a steep Learning curve
- The Bridge that converts JS to native code might cause performance issues
Flutter
Flutter was created by Google in 2017. Flutter apps are written in Dart programming language. It is also an OOP language developed by Google in 2011.
Pros:
- 80% of code reusability across both platforms
- Intuitive Widgets on Google's Material Design
- Quick and easy development with small learning curve
- Flutter uses high performance rendering engine (SKIA 2D)
- Hot reloading and Hot restart
- Can have almost similar user interfaces as native applications
Cons:
- Lack of community support (Since flutter is quite new)
- Lack of in-built libraries when compared to React-Native
- Dart – Since this is a new programing language. Developers should have to learn Dart first in order to develop apps using flutter. And flutter is the only platform that uses dart.
Ionic
Ionic utilizes web technologies html, CSS, JavaScript to enable cross platform mobile and web user interfaces. Iconic has built on top of the Apache Cordova that is also a cross platform development framework.
Pros:
- Single codebase
- Large community support
- Lots of built library of tools and components
- Both free and paid versions
Cons:
- Uses Hybrid technology
- It has limitations when achieving native functionalities
- Popularity is decreasing
Xamarin:
Xamarin was launched by Microsoft in 2012. Apps are written using C# and .NET technologies. Xamarin is based on WORA (Write once Run Any model) concept.
Pros:
- 75% of the code can be shared across any platform
- Consistent look across all platforms
- Ability to use NuGet Packages
- Supports for latest APIs and Libraries
- Large community support
- Fast development
Cons:
- Not recommended to develop apps with graphics and large calculations
- Building UI is a bit time consuming task
- Bit costly compared to other frameworks
Summary
Table 2 is shown a summary of top 4 cross platform development frameworks
| Flutter | React Native | Xamarin | Ionic |
|---|---|---|---|
| Dart and OOP concepts | JS, Typescript | C# with .NET environments | HTML, CSS, JS |
| Almost native performance | Close to native performance | Moderate | Moderate |
| Lower Community support | Very strong community support | Strong community support | Strong community support |
| Use proprietary widgets very similar to native UIs(Material Design and Cupertino) | Uses Native UI controllers(React Native paper) | Uses Native UI controllers | HTML, CSS with hybrid technology |
| Free and Open source | Free and Open source | Free and paid versions | Free and paid versions |
Table 2: Comparison of cross platform development frameworks summary
Conclusion:

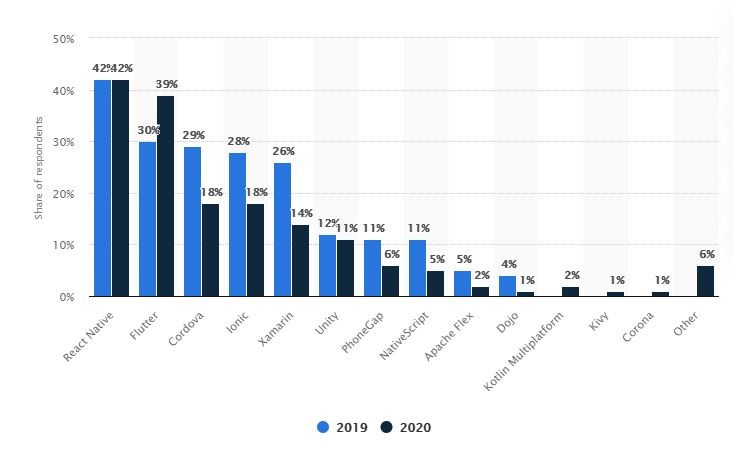
Figure 1 - Cross-platform mobile frameworks used by software developers worldwide in 2019 and 2020
According to the Statista, React Native is the most popular cross platform development framework in 2019 and 2020. Second most popular framework is Flutter and its popularity has increased in 2020. Cordova, Ionic Xamarin frameworks popularity has been decreased. Based on these results we can conclude that Flutter and React native are the most popular cross platforms frameworks in 2020. Furthermore, If everything works perfectly Flutter will be the most popular framework within next couple of years.
References

