Next.js - Future of React
By Kasun KavindaNext.js has become one of the most well-known React frameworks out there. Combined with its simplicity of setup and the out-of-the-box features make you wonder why you have been building React apps any other way.
One of the significant benefits of Next.js is we can create both Static Site Generated (SSG) and Server Side Rendered (SSR) applications, which are great for SEO. SSG implies that the HTML pages alongside their styling are produced during build time, whereas with SSR the HTML is produced on the server and sent to the client when there is a request is made.
Many companies including TikTok, Netflix and Twitch are already using Next.js to build large applications.
How to install Next.js
System Requirements
Node.js 12.22.0 or later MacOS, Windows (including WSL), and Linux are supported.
By running the below command, you can successfully create a Next.js project. You will be asked to choose a relevant project name.
npx create-next-app@latest
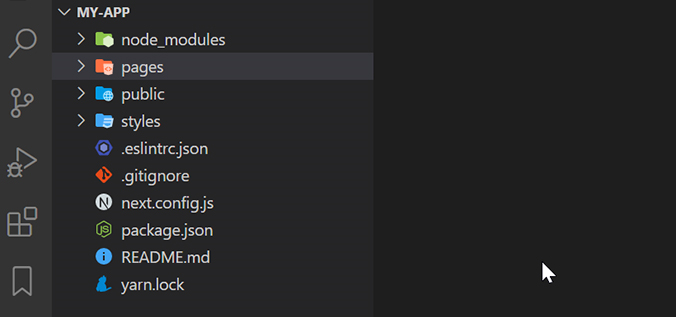
Project structure will look like below.

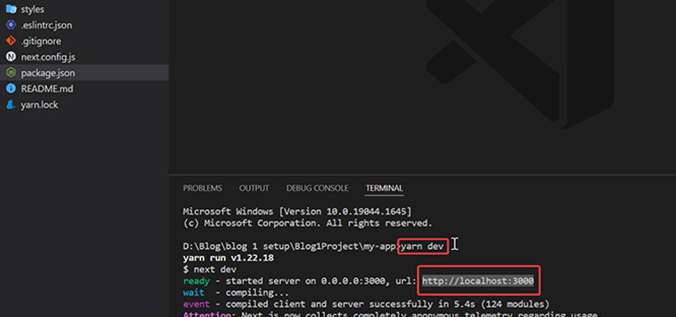
Run npm run dev or yarn dev or pnpm dev to start the development server on http://localhost:3000


Why Next.js?
Hot reload (Fast refresh)
There are two main types.
-
Hot reload - only refreshes the files that were changed without losing the state of the app. For example, if you were four links deep into your navigation and saved a change to some styling, the state would not change, but the new styles would appear on the page without having to navigate back to the page you are on because you would still be on the same page. Hot reload is a Next.js feature that gives you instantaneous feedback on edits made to your React components. Fast Refresh is enabled by default in all Next.js applications on 9.4 or newer. With Next.js Fast Refresh enabled, most edits should be visible within a second without losing component state.
-
Live Reload - reloads or refreshes the entire app when a file changes. For example, if you were four links deep into your navigation and saved a change, live reloading would restart the app and load the app back to the initial route. (Angular is a example for live reload)
Pre-Rendering
Before dive into deep, this is one of the most important concepts we need to understand in order to master Next.js. I will put it as simple as possible to help understand everyone.
To understand pre-rendering, it will be easier if we compare traditional React App with Next.js App.
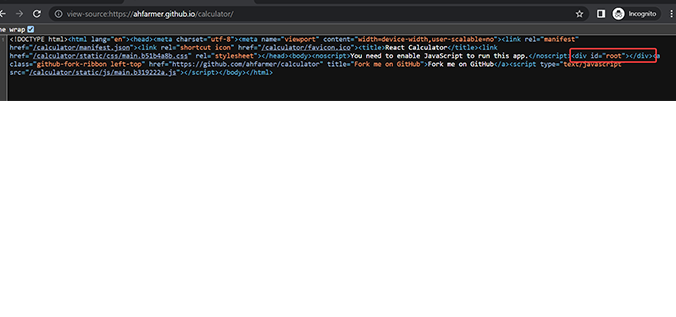
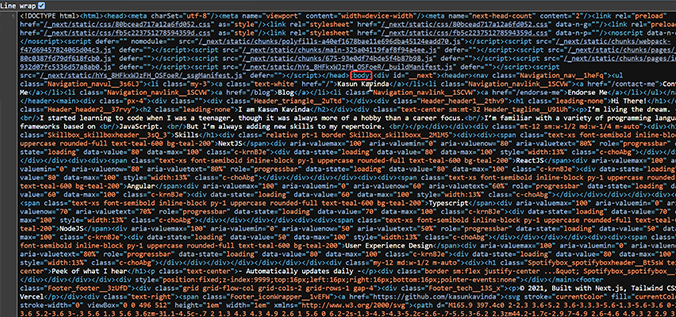
Below is the page source of traditional React App.

As above we can see nothing with in body tag.
Now let’s see the page source of Next.js app.

We can see the elements which get rendered inside page source.
Bonus point: Ever wondered why people say Next.js is better for SEO than plain React JS. The reason is exactly the above. Search engine crawlers need the content to crawl and Next.js provides that.
What is happening under React App is, JavaScript is loaded which executes and then mount the HTML element onto the dom. So, when the page is served, we just have a div tag with the ID = root. Once the JavaScript is loaded, it will execute in the browser, create the different Dom nodes and mount them to the root Dom element. This is called hydration.
On the other hand, Next.js app, the pages are pre-rendered. In simple words, page is loaded with necessary elements and then send to the browser. Then after JavaScript will load and make the page interactive. But HTML is there to begin with.
There are 2 types.
- Static generation
- Server-side rendering
Static generation (Recommended way)
There are 2 main ways we can discuss this concept.
- Without data – For pages that can be generated without fetching the external data at build time.
- With data – For pages that can be only generated after fetching external data at build time.
Without data
HTML with all the data that makes up the content of the web page are generated in advance when you build your application.
Page can be built once and served to the browser almost instantly which will lead to a huge performance boost.
Bonus point: by default, Next.js will pre-render every page in the app.
With data
Generating the HTML after fetching the data from externally.
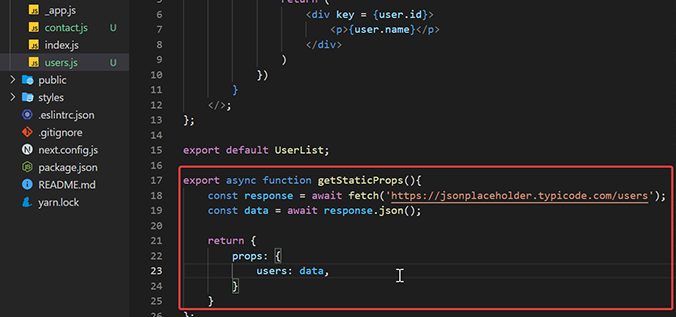
In Next.js if you export a page component, you can also export async function called getStaticProps. If you export that function, it will run at build time in production and inside the function, you can fetch external data and send as props to the page.


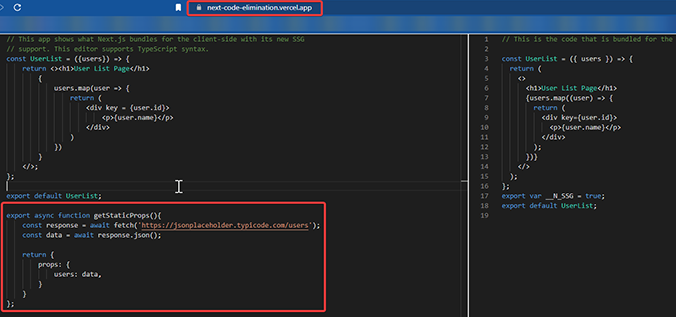
getStaticProps(&getServerSideProps which we will discuss later) only runs on the server side. In fact, the code we write inside the getStaticProps(&getServerSideProps which we will discuss later) won’t even be included in the JS bundle that is sent to the browser. We can simulate the behavior using the below online tool.

You can write server-side code directly in getStaticProps(&getServerSideProps which we will discuss later).
Bonus point: If you are familiar with useeffect hook in react, you might be wondering why we can’t use it. We can use it of course, but it won’t serve the pre-rendering purpose.
Server-side rendering
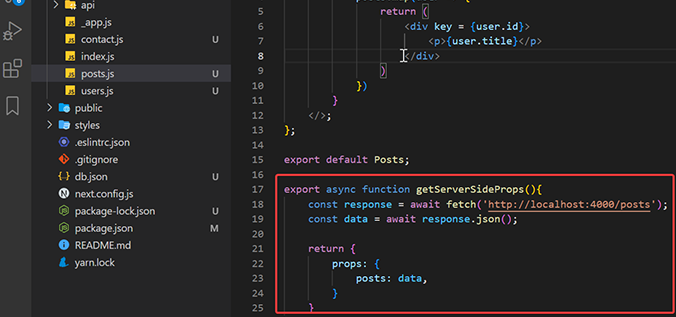
If the data is dynamic and changing frequently, we will have to use server-side rendering. Next.js allows you to pre-render page not at a build time but at request time using getServerSideProps.


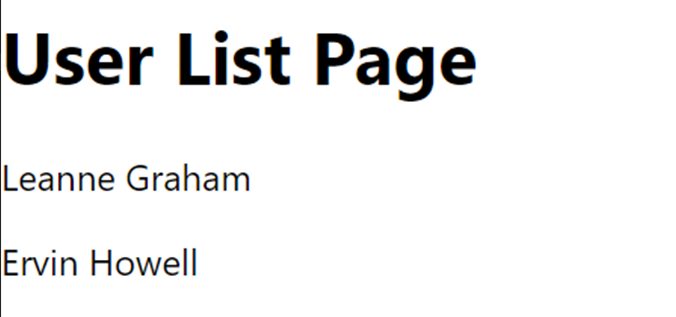
Now let’s understand both concepts using an example. First let’s build the project and run it.

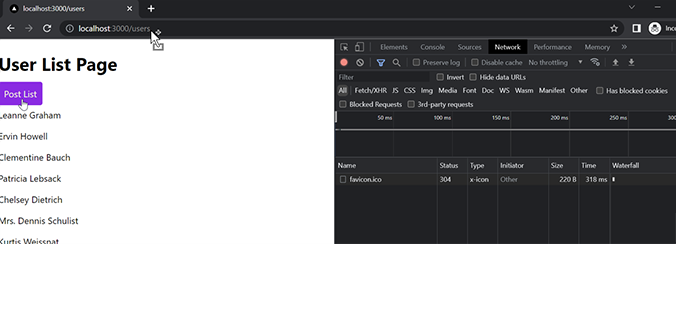
As we can see, user list have been generated for the first time load. Now let’s go to the post list using ‘Post List’ button.

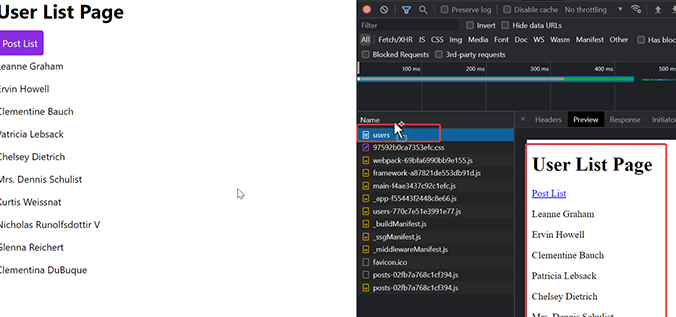
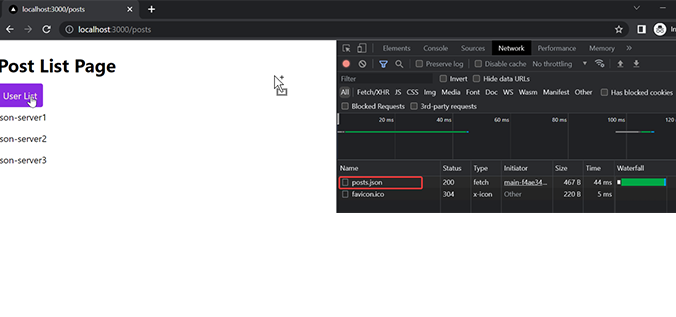
We can see in the network tab, posts.json has been loaded. Now go back to the user list using ‘User List’ button.

We can not see any network call related to user list again. Since user list using getStaticProps, data is generated while build time and now it’s cached and we can see the cached data.
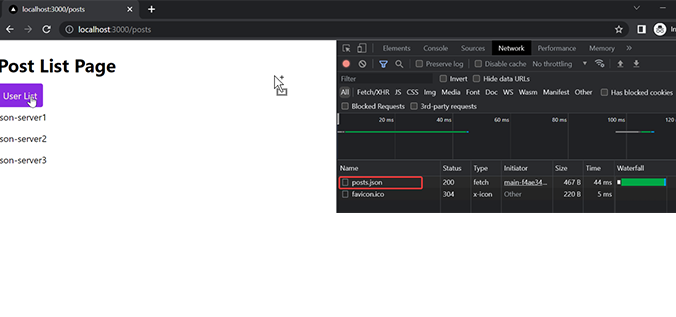
But if we go back to the post list again, we can see a network call related to post list since post list using getServerSideProps and data will be fetched in every request as below.

Routing
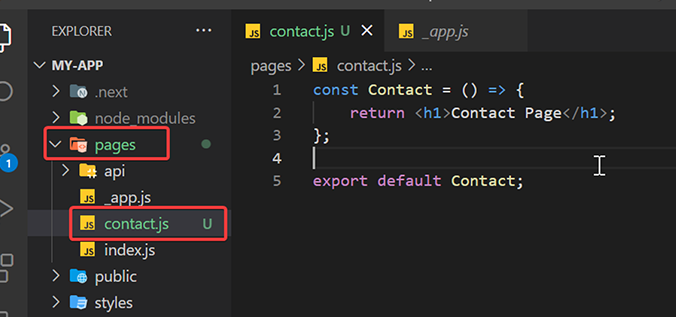
Next.js has a file - system based routing mechanism.

When we add a file under pages section, it will be automatically added to the router.

Now we have discussed some of the most important concepts when it comes to Next.js. But of course, there are more to it, and I leave that for you to get your hands dirty.
References
- https://nextjs.org/

